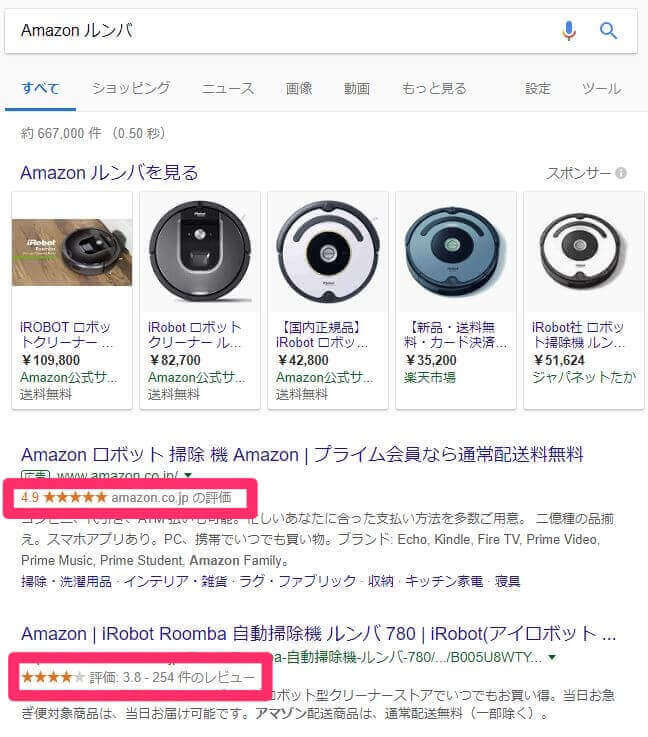
Googleで検索していると検索結果でたまに星マークがついた表示を見かけることがありませんか?
本来設定するのって結構小難しい感じなんですが、WordPressのプラグイン「All In One Schema Rich Snippets」を利用することで簡単にレビューのリッチスニペット(リッチリザルトに名称変更されていました)の設定が出来るようになります。

やっぱ星があるのとないのとじゃ目立ち具合が違うじゃないですか。
クリック率も上げることができるんですよねー!
設定したレビュー記事はメキメキ順位が上昇しています(アクセスは微増)
ということで本記事ではWordPressプラグイン「All In One Schema Rich Snippets」の設定方法と注意点について書いていきたいと思います!
目次
そもそもこの星って何?

リッチリザルトというGoogle検索のオプション機能のことです。
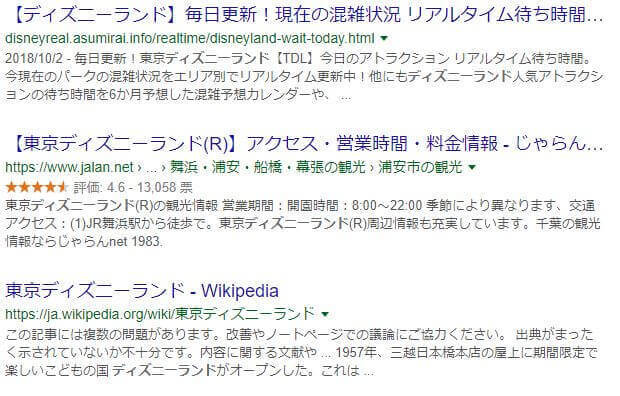
試しに「ディズニーランド」で検索してみると、こんな感じで星が表示されるサイトが出てきますよね。これってきちんと検索エンジンに伝わる記述をすれば表示されるんです。

この星マークって自分で設定すれば表示されるようになるってことを知らなかったので書籍をみて知ったときは驚きでした。
リッチリザルトにもいろいろ種類があります。
今回はレビューのリッチリザルトのことだけに絞りますので割愛します。
詳しく知りたい人は以下リンクをご確認ください!
>>リッチスニペットとは?種類と設定方法について(外部リンク)
ただ以下リンクみたいに複雑なコードをかかないといけないのですが
その記述方法なんですが正直難しい。。。
>>リッチスニペットを表示するための構造化データ記述法(外部リンク)
そこで何か簡単に設定できないか調べていた時に発見したWordPressのプラグインが「All In One Schema Rich Snippets」だったんです。
レビューのリッチリザルトでやってはいけないこと
あとレビューのリッチリザルトでやってはいけないことがあるので先に押さえておきましょう!
海外SEO情報ブログさんの「レビューのリッチスニペットでやってはいけないこと3つ、違反すると手動の対策もあり」という記事によると
①トップページに利用しない
②サードパーティサイトのレビューを使用しない
③複数の製品をまとめた集計レビューを作らない
に抵触すると手動の対策(ペナルティ)があるそうです。
簡単にいうとこのレビュースニペットを利用する記事は、
トップページには使えない、単品のレビュー記事でありかつ(まとめ系記事では使用不可)、オリジナルのレビューでないとペナルティになるそうです。
このペナルティは「スパム行為のある構造化マークアップ」の手動対策を受けてもランキングは下がらない、ただしリッチスニペットは消滅する」そうなので順位が下がったりすることはないそうですが、ペナルティにならないように設定しましょうね。
All In One Schema Rich Snippets設定手順

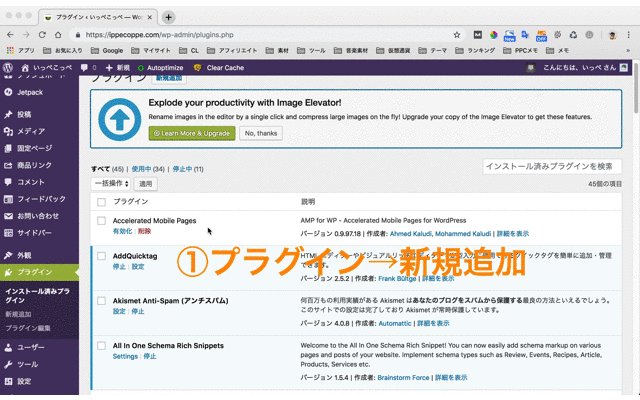
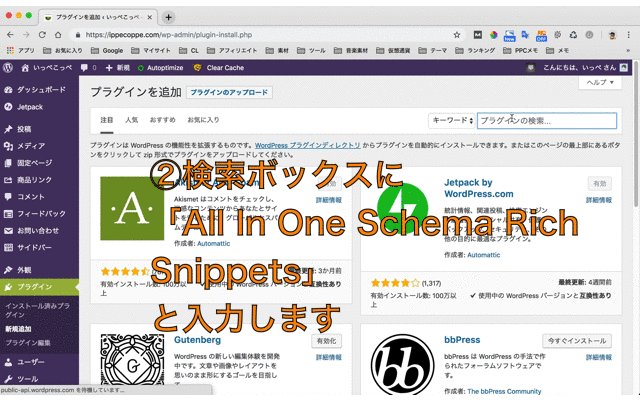
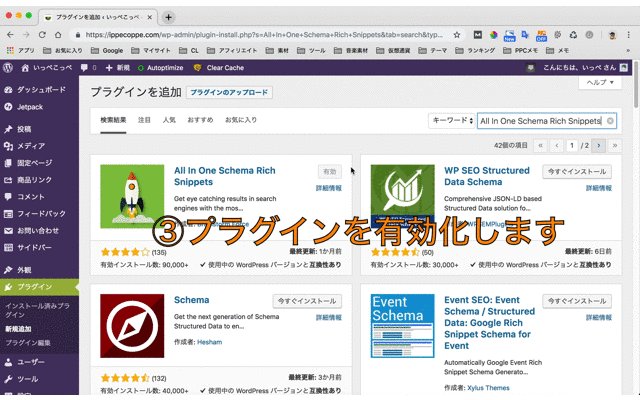
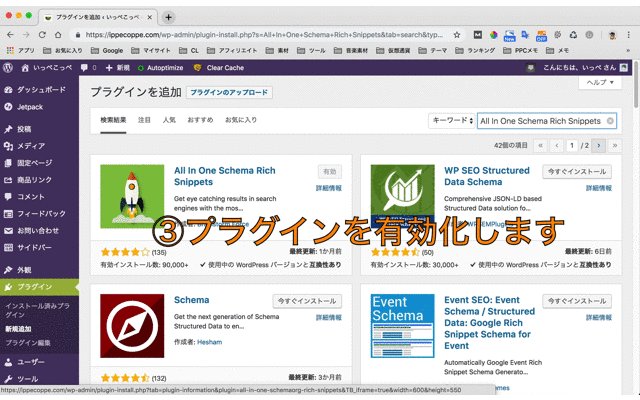
All In One Schema Rich Snippetsをインストールする

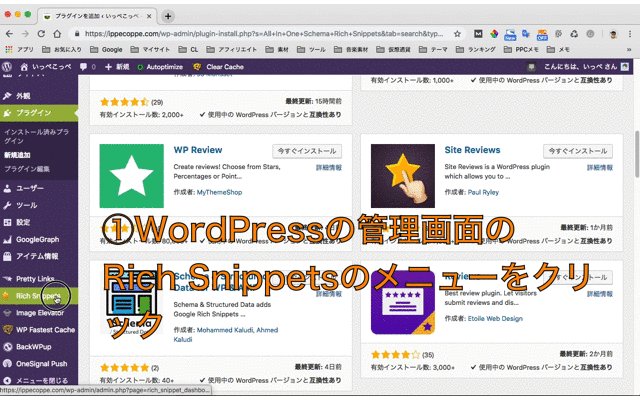
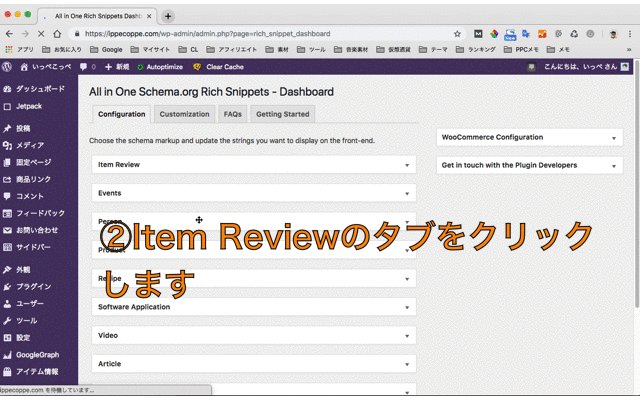
レビュー用スニペット機能の表示設定方法
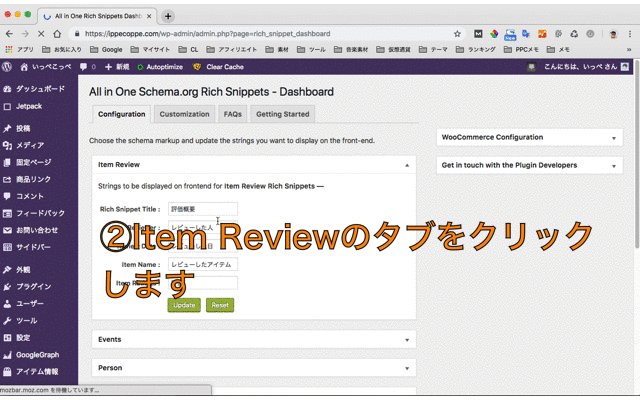
設定すると記事下部のに以下のボックスが表示されるようになります。

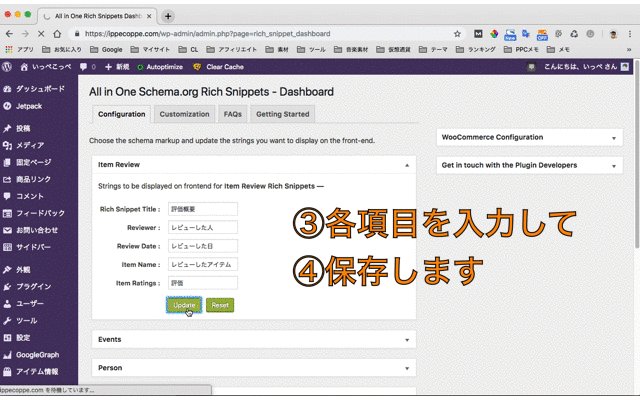
この評価概要・レビューした人・レビューした日・レビューしたアイテム・評価という項目は自由に設定可能です。

Rich Snippet Title :設定例:評価概要・評価・レビュー
Reviewer : レビュワー・この記事をレビューした人・レビューした人
Review Date : レビュー日・レビューした日
Item Name : レビューアイテム・レビューした商品・商品・場所・
Item Ratings :評価・総合評価

記事個別の設定方法

この部分は、記事ごとに設定していきます。

Reviewer’s Name:レビューした人の名前・ニックネームを記載します
Item to be reviewed:レビューしたアイテム名を入力します。(商品名・店舗名・場所など)
Your Rating:1から5までの5段階表示で設定が可能です。(10段階表示に対応してくれたら最高なんですが。。)
レビュー用スニペットのボックスの色設定
Title Background:タイトル部分の背景の色
Border Color:枠線の色
Title Color:タイトルの文字色を設定します
Snippet Text Color:テキストボックスのの文字色を設定します


最後のgif動画を作る前に力尽きました(´;ω;`)
追記:2018/10/03
フォロワーさんからデザイン崩れの情報を頂きましたので紹介させて頂きます!
お使いのテーマ(テンプレート)によってはデザイン崩れがあるようです…!
面白いので入れてみたら、私の使ってるテンプレートでは表が崩れてしまって追加cssで整えてあげないと駄目でした〜。
表の組まれ方は単純なのでcssのわかる人ならちゃちゃっとできると思います。 https://t.co/lrSvo70hyM
— miyuki (@miyuki_dsn) 2018年10月2日

まとめ

設定したからといって必ず表示されるわけではないです。
記事のタイトルや本文の内容・クオリティやらいろいろな要素をGoogleが判断して問題なければ表示されるようです。

かなり簡単に設定できるのでWordPressを使っている人はぜひ利用してみてください!
もし設定でアドバイスとかご指摘あればぜひコメントやお問合せにてご連絡ください!
All In One Schema Rich Snippetsは他にも色々使い方があるので、研究してまた記事を書いていきますね。
ほんならね~